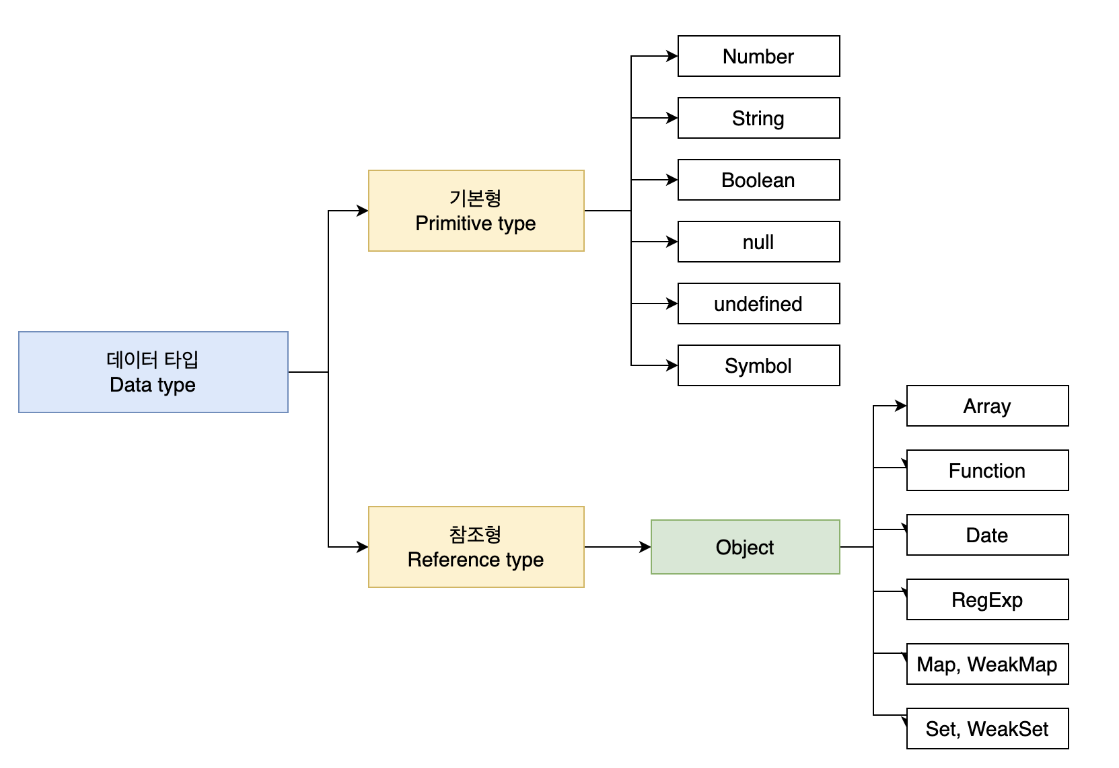
데이터 타입의 종류

- 기본형 primitive type
- 숫자 number
- 문자열 string
- 불리언 boolean
- null, undefined
- ES6에서 추가된 symbol
- 참조형 reference type
- 객체 Object
- 배열 Array
- 함수 Fuction
- 날짜 Date
- 정규표현식 RegExp
- ES6에서 추가된 Map, WeakMap, Set, WeakSet
기본형과 참조형을 구분하는 기준
- 기본형(불변값) : 값이 담긴 주솟값을 바로 복제
- 참조형(가변값) : 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제
불변값과 가변값의 의미는 아래 예제를 통해 알아보자.
|
1
2
3
4
|
var a;
a = 'abc';
var a = 'abc'; //변수 선언과 할당을 한 문장으로 표현 위 2줄 코드와 같다.
|
cs |

'기본형' 여기선(string)의 선언과 데이터 할당에 대한 메모리 영역
-대괄호[]의 숫자는 코드 줄을 의미-
[1] var a; // var 예약어로 변수 a 선언
변수 영역에서 빈 공간(@1003)을 확보한다. 확보한 공간의 식별자를 a로 지정한다.
[2] a = 'abc'; // 변수 a에 데이터 할당
데이터 영역의 빈공간(@5004)에 문자열 'abc'를 저장한다.
변수 영역에서 a라는 식별자를 검색한다(@1003)
앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 대입한다.
[4] var a = 'abc'; // 변수 선언과 할당을 한 문장으로 표현
| 위 예제와 같이 변수영역엔 식별자(a)와 값이 저장된 데이터 영역의 주소(@5004)가 저장된다. 이처럼 변수 영역과 데이터 영역을 분리하면 중복된 데이터에 대한 처리 효율이 높아진다. 기본형 데이터 타입이 불변값인 이유는 'abc' 문자열에 'def'를 추가한다면 'abc'가 저장된 공간에 'def'를 더하는 것이 아닌 새로운 공간(5005)에 'abcdef'를 저장하고 1003주소의 값은 (@5004) -> (@5005)로 변경된다. 이렇게 'abc'는 변하지 않는 성질을 띄고 있다. |
불변값을 알아 봤으니 이제 가변값도 예제를 통해 알아보자.
[1] var obj1 = { // var 예약어로 변수 obj를 선언
변수 영역에서 빈 공간(@1003)을 확보한다. 확보한 공간의 식별자를 obj1로 지정한다.
[2] name : 'ohsung',
[3] age : 26
데이터 영역의 빈공간(@5001)에 데이터를 저장하려고 보니 여러 개의 프로퍼티로 이뤄진 데이터 그룹이다.
이 그룹 내부의 프로퍼티들을 저장하기 위해 별도의 변수 영역을 마련하고, 그 영역의 주소(@7103 ~ ?)를 @5001에 저장한다.
@7103 및 @7104에 각각 name과 age라는 프로퍼티 이름을 저장한다.
데이터 영역에서 'ohsung'을 @5003에 저장하고, 26을 @5004에 저장한다.
| 기본형 데이터와의 차이는 '객체의 변수(프로퍼티) 영역'이 별도로 존재한다는 점이다. 예제를 보면 객체가 별도로 할애한 영역은 변수 영역일 뿐 '데이터 영역'은 기존의 메모리 공간을 그대로 활용하고 있다. 데이터 영역에 저장된 값은 모두 불변값이다. 그러나 변수에는 다른 값을 대입할 수 있다. 바로 이부분에 참조형 데이터는 가변값이다라고 한다. |
'Dev > JavaScript' 카테고리의 다른 글
| 프로세스 (Process)와 스레드 (Thread)의 차이 (0) | 2023.05.31 |
|---|---|
| 동기 (Synchronous)와 비동기 (Asynchronous) (0) | 2023.05.31 |
| 콜백 함수 (Callback Function) (0) | 2023.05.30 |
| 이벤트 루프 (Event Loop) (0) | 2023.05.30 |
| JavaScript 설명 (0) | 2023.02.13 |

