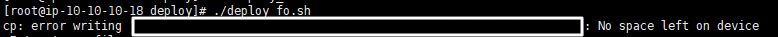
1. jenkins 배포 중 No space left on device 발생

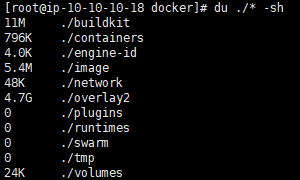
2. /var/lib/docker/overlay2 용량 문제 확인

원인
/var/lib/docker/overlay2 가 용량이 큰 경우 diff/tmp 에 컨테이너 내부 파일구조 변경 사항들이 과도하게 쌓였기 때문.
- Docker 컨테이너는 여러 레이어로 구성된 이미지를 기반으로 실행됩니다. 각 레이어는 독립적인 파일 시스템을 가지며, Docker는 이를 효율적으로 관리하기 위해 스토리지 드라이버를 사용합니다.
- 이번 문제의 원인인 overlay2 드라이버는 Linux의 OverlayFS를 활용해 여러 디렉토리를 하나로 겹쳐 사용하는 유니온 파일 시스템입니다. 컨테이너 실행 중 기존 레이어에 변경 사항이 생기면, 해당 변경 사항만 새로운 레이어에 저장하는 Copy-on-Write(CoW) 전략을 사용하여 필요한 부분만 저장합니다. overlay2의 diff/tmp에 변경 사항이 과도하게 쌓이면 /var/lib/docker/overlay2 경로의 용량이 커질 수 있습니다.
해결
- 미사용 이미지, 컨테이너, 볼륨 정리: docker system prune -a --volumes 명령어를 사용하면 중지된 컨테이너와 사용하지 않는 이미지, 네트워크, 볼륨을 안전하게 삭제할 수 있습니다.
- 특정 이미지 또는 컨테이너 삭제: 더 이상 필요하지 않은 이미지나 컨테이너만 개별적으로 삭제할 수 있습니다 (docker rmi와 docker rm 명령어 사용).
이처럼 안전하게 정리할 수 있는 명령어로 overlay2의 공간을 확보하는 것이 좋습니다.