- 구성
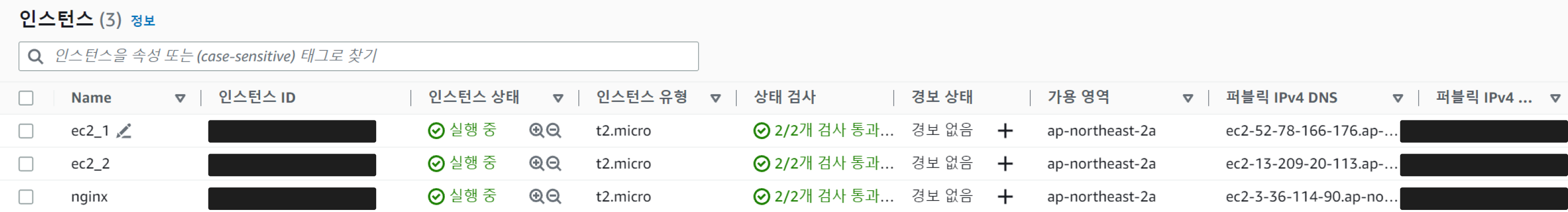
- express 2ea (EC2 Ubuntu)
- nginx 1ea (EC2 Ubuntu)
- 환경
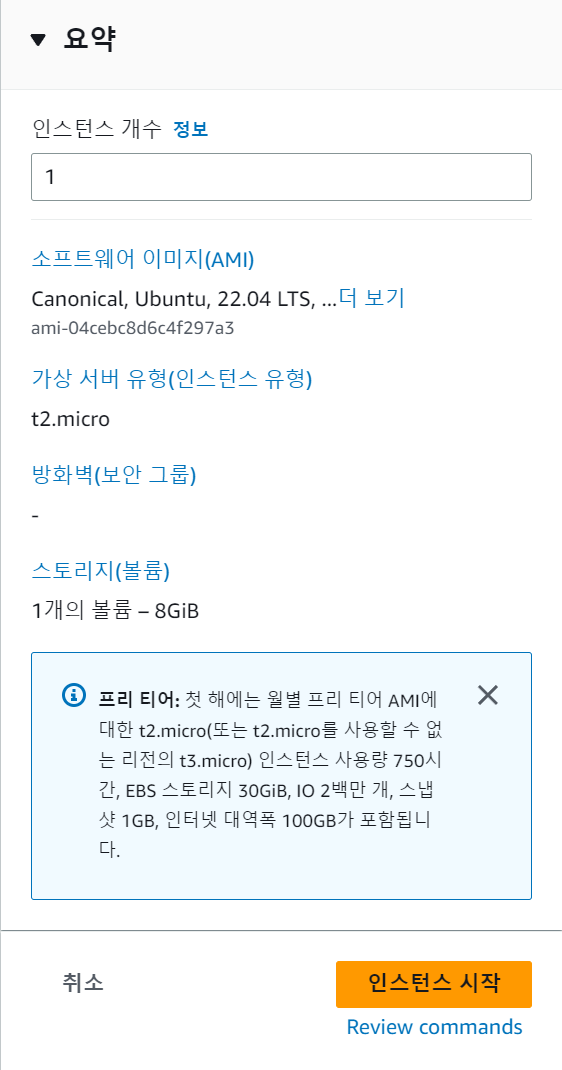
- OS : ubuntu20.04
- Nginx : 1.18.0
- 조건
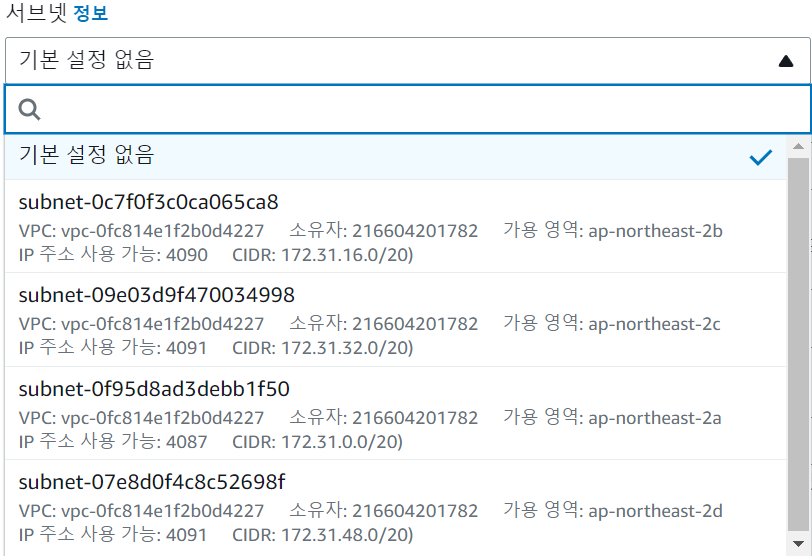
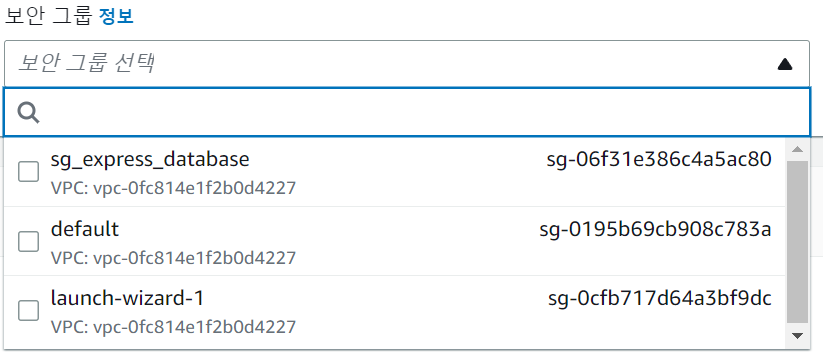
- express 2ea, nginx 1 같은 VPC
- 가비아에서 도메인 구입 후 nginx IP와 매칭
- 시나리오
- client 호출을 nginx 서버에서 받음.
- nginx 서버에서 express 서버로 로드 밸런싱
- 한 대의 express 서버 장애 시 다른 정상 express서버에서 서비스
- Nginx Load Balancing
sudo apt update
sudo apt install nginxsudo apt update
운영체제에서 사용 가능한 패키지들과 그 버전에 대한 정보를 업데이트하는 명령어
sudo apt install nginx
Nginx가 성공적으로 설치되면 nginx -v 커멘드로 확인할 수 있다.
nginx -v
sudo vi /etc/nginx/nginx.conf

/etc/nginx/conf.d 경로를 사용할 것이므로 /etc/nginx/sites-enabled/ 경로와 /etc/nginx/sites-available/ 경로에 defalut 파일이 있다면 삭제한다.
sudo rm -rf /etc/nginx/stites-available/default디폴트 설정을 삭제하고
sudo vi /etc/nginx/conf.d/default.conf| upstream myserver { server 172.31.5.101:3000; server 172.31.10.21:3000; } server { listen 80; server_name your.domain.com; location / { proxy_pass http://myserver; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; } } |
작성 후 저장.
upstream myserver {} ip 주소만 사용에 맞게 변경해주면 된다. - 해당 시나리오 exrpess 내부 아이피 사용
- SSL
sudo snap install certbot --classic
sudo apt-get install python3-certbot-nginx
ubuntu 18.03 이하 버전에선 python 설치.
sudo apt-get install python-certbot-nginx
sudo certbot --nginx
- 알림 받을 email 설정
- a
- y
- 도메인 주소
sudo vi /etc/nginx/conf.d/default.conf
certbot --nginx 후 default.conf를 확인하면 certbot이 ssl에 필요한 정보들을 자동으로 입력해준다.
sudo service nginx restart
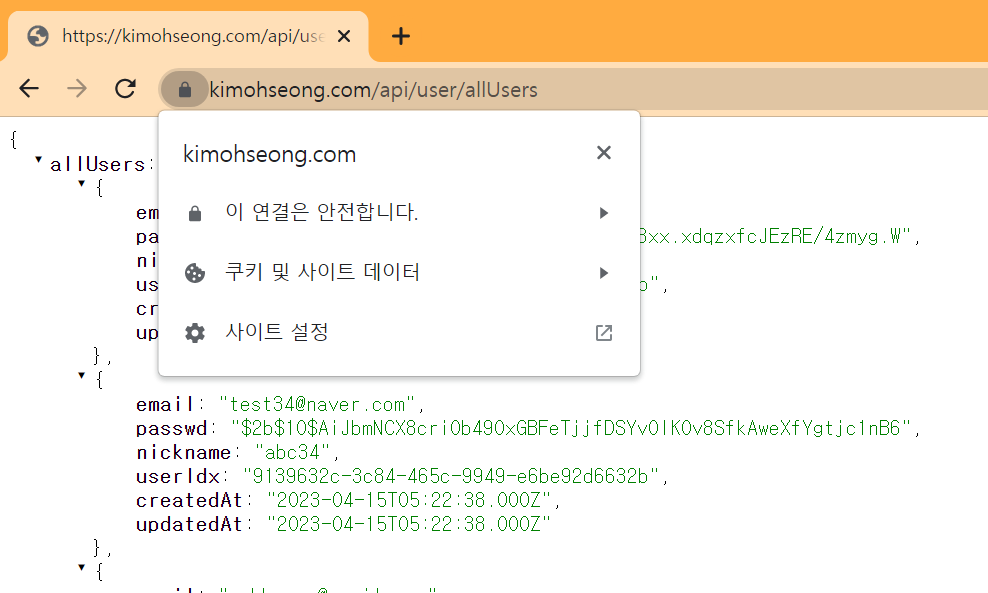
ssl 적용 확인

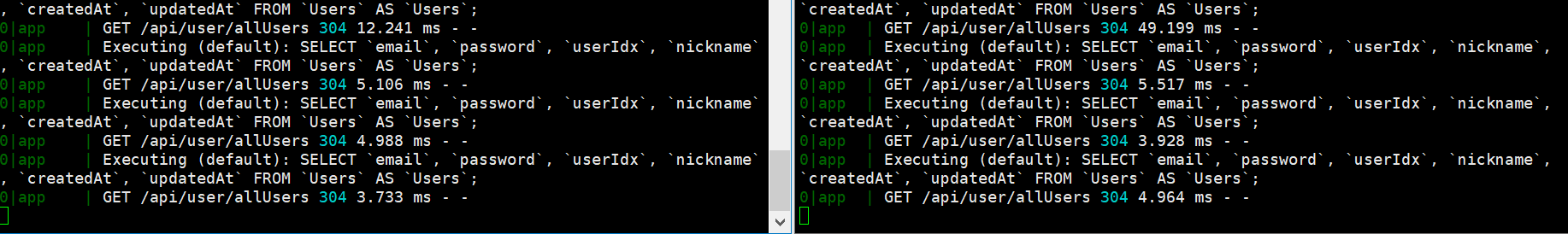
도메인/express서버 기능 uri 호출 시 express서버에서 load balancing이 되는것을 확인 할 수 있다.
- ssl 자동 갱신
sudo vi /etc/crontab
- crontab 규칙
* * * * * 유저 이름 명령어
┬ ┬ ┬ ┬ ┬
│ │ │ │ └─ 요일 (0 - 6) (0:일요일, 1:월요일, 2:화요일, …, 6:토요일)
│ │ │ └─ 월 (1 - 12)
│ │ └─일 (1 - 31)
│ └─ 시 (0 - 23)
└─ 분 (0 - 59)
최하단 59 5 * * * service nginx reload 추가
sudo service cron restart
'Infra > Web 데몬' 카테고리의 다른 글
| Git 설치부터 AWS CodeCommit으로의 푸시까지 단계별 가이드 (0) | 2024.08.27 |
|---|---|
| Jenkins 설치와 AWS Code Repository와 연동 (0) | 2024.08.01 |
| Docker 설치 및 설정 deploying WSL2 distributionsensuring main distro is deployed error 해결 (0) | 2024.07.30 |
| git 설치와 AWS code repository 생성 (0) | 2024.07.22 |
| Amazon linux2 php5.4.16 설치, php5.6.40 설치, apache, httpd (0) | 2024.07.18 |